Параметры баннеров на сайте Yoga Journal
Общие требования к HTML-баннерам
Крайне не рекомендуется использование Flash-баннеров в связи с устареванием этого формата и все более ограниченной поддержкой в браузерах и на устройствах.
- Для анимации баннера, переходов/смены слайдов и пр. используйте Google Web Designer или любое другое подобное ПО.
- Если баннер должен показываться и на мобильных устройствах, то рекомендуется использовать заглушку из JPG-изображения соответствующих размеров. Это связанно с ограниченной производительностью мобильных устройств (плавность анимации на мобильных устройствах будет ощутимо ниже, чем на десктоп-версиях).
- Дополнительные требования к HTML формату могут быть в описании конкретного баннера (см. ниже).
Формат SMOOTH-анимации
В Yoga Journal отказались от использования GIF-анимации в связи с устареванием и сильной ограниченностью этого формата. Вместо этого мы разработали современную версию на основе JS по тому же принципу простой анимации, но с плавным переходом и поддержкой полноцветных JPG/PNG в кадрах.
Преимущества этого формата: качество изображения и анимации, меньший вес баннера (разница до 90% в сравнени с GIF), поддержка плавности переходов на мобильных устройствах. Из-за простоты и эффектности рекомендуем использовать этот формат в простых баннерах.
Этот формат возможно использовать во всех типах баннеров, кроме Брендинг.
940×180 / Верхняя перетяжка
- Платформы: телефоны, планшеты, десктоп
- Формат: изображение (JPG, PNG), SMOOTH-анимация или HTML-баннер
- Размер (Ш×В): 940×180 px
- Суммарный вес баннера: не более 600 Кб
- Охват: все страницы сайта
HTML-формат
Можно использовать как основу этот пример: скачать архив ZIP.
Если нужны показы этого баннера на мобильных устройствах, то лучше использовать изображение-заглушку (JPG или SMOOTH), т.к. его можно масштабировать под меньшую ширину основной области (то что на десктопе 940px на мобильных может быть шириной в диапазоне 300-500px.). Или делайте баннер с поддержкой произвольной ширины/высоты в коде (в процентах, не привязываясь к абсолютным единицам).
Пример баннера 940х180 (десктоп):

300×400 / Боковой баннер
- Платформы: телефоны, планшеты, десктоп
- Формат: изображение (JPG, PNG), SMOOTH-анимация
- Размер (Ш×В): 300×400 px
- Суммарный вес баннера: не более 600 Кб
- Охват: все страницы сайта
Особенности
- Десктоп/планшет: показывается на главной вместо 3-го поста; на странице статьи - в правой колонке.
- Телефоны: показывается на главной вместо 3-го поста; на странице статьи вставляется в контент после 3-го абзаца.
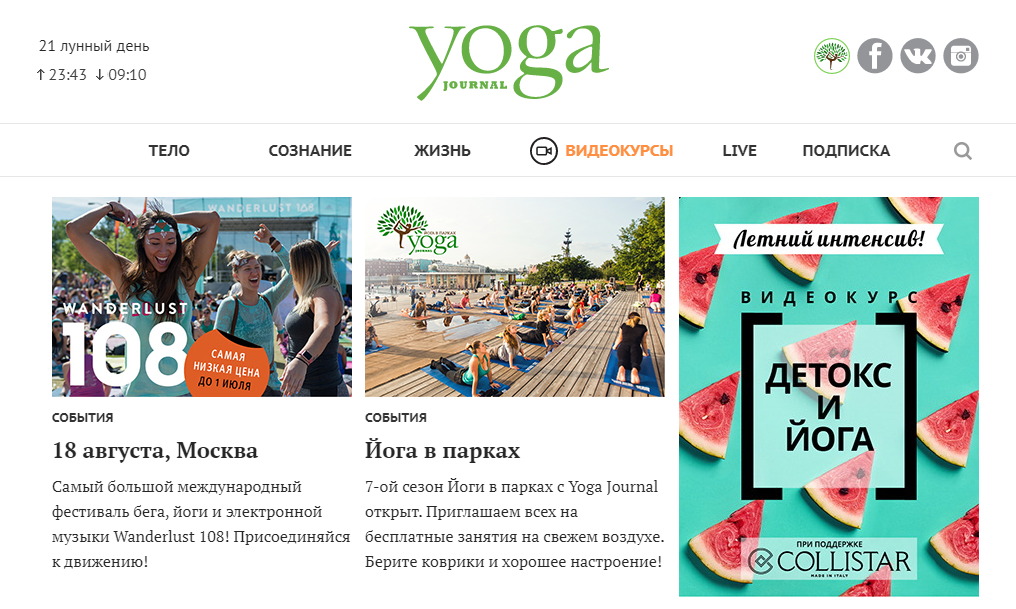
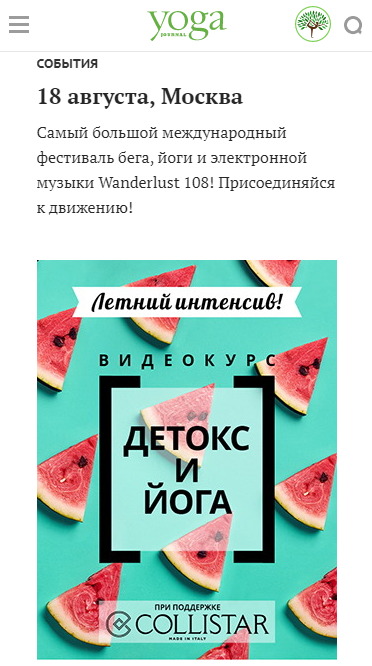
Пример баннера 300х400:
| Десктоп/планшет | Мобильные |
|---|---|
 |
 |
Bottom Line
- Платформы: телефоны
- Формат: изображение, SMOOTH-анимация
- Размер (Ш×В): 940x180px (с адаптивным размером для мобильных устройств)
- Суммарный вес баннера: не более 600 Кб
- Охват: все страницы сайта
Пример баннера Bottom Line (желтый баннер внизу экрана):

Fullscreen
- Платформы: телефоны, планшеты
- Охват: все страницы сайта
- Формат: HTML, изображение, SMOOTH-анимация
- Размер изображения (Ш×В): 762×1142 px (рекомендуемый)
- Суммарный вес баннера: не более 600 Кб
Особенности
- HTML-формат может содержать динамическое содержимое, а не только статичные изображения.
- Правила подготовки баннера
- Пример реализации на сайте Yoga Journal (скачать файл)
Пример баннера Fullscreen

П-Брендинг
- Платформы: планшеты, десктоп
- Охват: все страницы сайта
- Формат: изображение JPG
- Размер (Ш×В): 2200×1400 px
- Суммарный вес баннера: не более 600 Кб
- Высота шапки: 180px - максимальная
Особенности
- В связи с большими размерами баннера использование анимации невозможно.
- Нужно учитывать различные разрешения экранов пользователей: на планшетах видна только шапка баннера, на десктопах - шапка и боковые поля (200px)
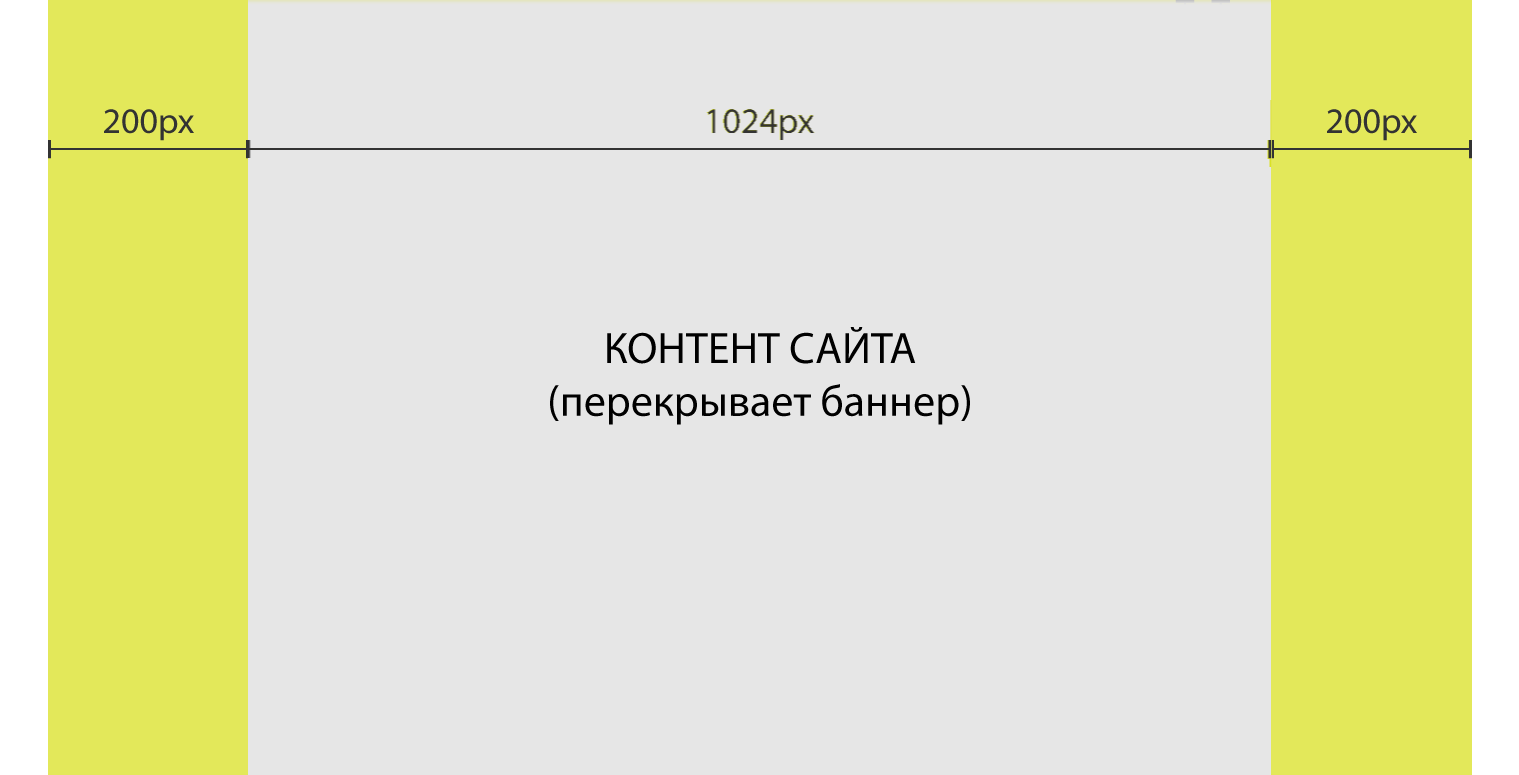
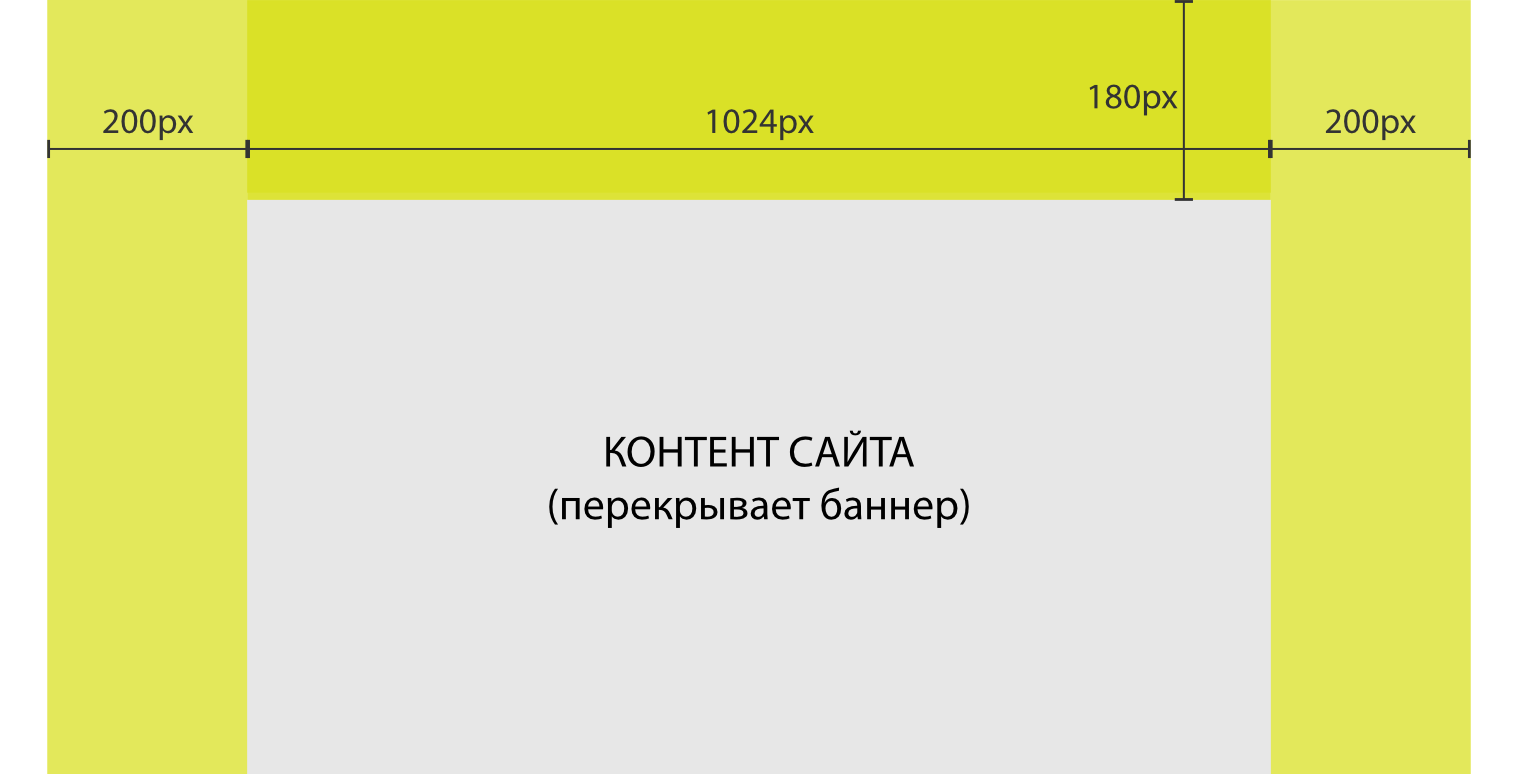
- Центральная часть баннера будет перекрыта контентом сайта (1024 px в ширину) - см. макет с размерами.
- Боковые поля - 200рх это минимальный “безопасный” размер, который будет виден на большинстве десктопов. Больше 200рх увидят только посетители с большими мониторами/разрешениями. Обычно, за эти поля лучше помещать фон, а не контент баннера.
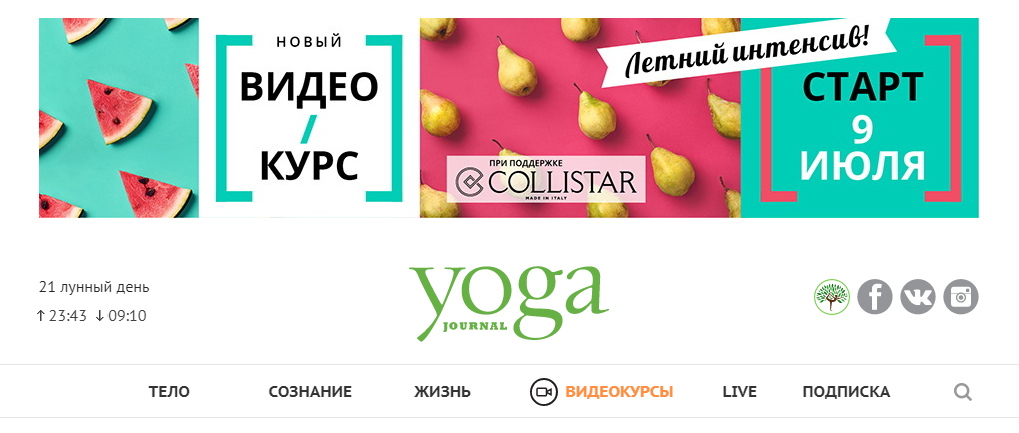
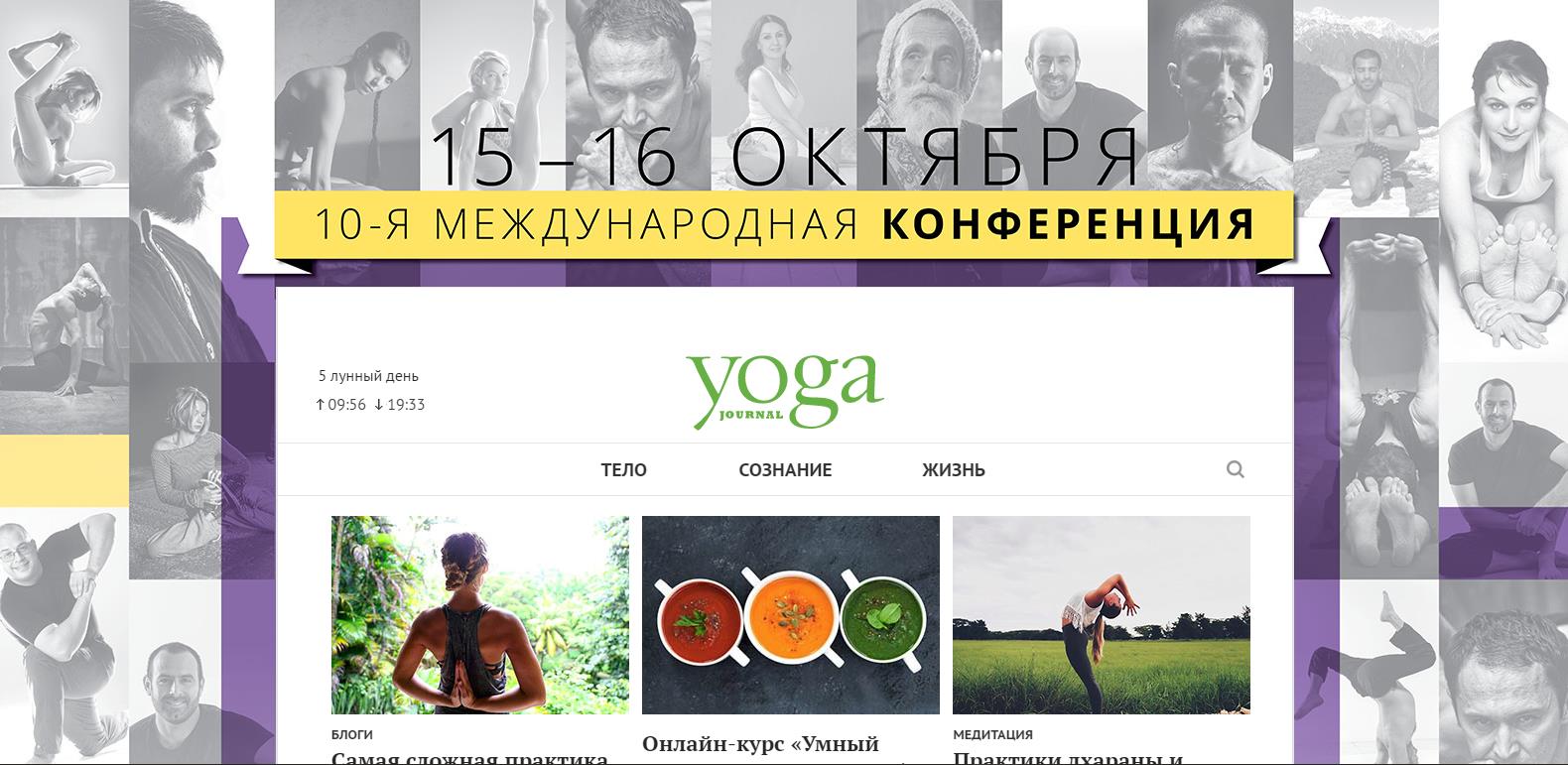
Пример баннера Брендинг:

Макет баннера Брендинг:

Брендинг боковые поля
- Платформы: только десктоп
- Охват: все страницы сайта
- Формат: изображение JPG
- Размер (Ш×В): 2200×1400 px
- Суммарный вес баннера: не более 600 Кб
Особенности
- Общие требования как к П-брендингу, только без верхней шапки. Поэтому показывается только на десктопах с экраном от 1200px в ширину.
- В связи с большими размерами баннера использование анимации невозможно.
- Центральная часть баннера будет перекрыта контентом сайта (1024 px в ширину) - см. макет с размерами.
- Боковые поля - 200рх это минимальный “безопасный” размер, который будет виден на большинстве десктопов. Больше 200рх увидят только посетители с большими мониторами/разрешениями. Обычно, за эти поля лучше помещать фон, а не полезное содержимое баннера.
Макет баннера Боковые поля: